
Home
Editable table
Versatile design system component used to simplify the display and manipulation of complex data sets.

In a nutshell
The editable table is a complex component used to house interactive and static data in a way that's easy for users to scan, organise, and manipulate in order to complete tasks efficiently.
Designing this component for the XUI (Xero User Interface) design system was an extensive project I took the lead on end-to-end. Today, this component is utilised across the entire Xero product.
How it started
As part of an ongoing technology modernisation effort, legacy areas of Xero have needed to update their front-end experience to utilise the XUI design system.
In order for many of these products to modernise, we identified that XUI needed to create a new component to match the existing experiences of adding and editing data within a tabular format. This was specifically prominent where users create and edit accounting documents (invoicing, bills, etc.).
The goal for this project was to understand, design, build, and test the specific features required for the editable table component experience and release the solution into XUI so teams could use it their products.
Before kicking off
To set ourselves up for success, we wanted to get an understanding of what we needed to learn.
What we knew:
- Multiple teams at Xero needed a shared component solution
- We could learn from existing Xero experiences
- We could take inspiration from other design system's components
What we needed to find out:
- Where were all the places in Xero that this problem existed
- What is and isn't working with the existing legacy experiences
- What does success look like for creating this component
The approach
This process followed a typical double-diamond approach, where I lead the discovery, design, and testing of the component solution, with support from the rest of the XUI team.
Discovery
Our discovery process included extensive desk research both inside and outside of Xero.
Within Xero, I reviewed legacy experiences, as well as bespoke solutions that teams had been exploring outside of the design system. Outside of Xero, I investigated other design system solutions, as well as 3rd party components that attempted to solve similar problems.

Defining features
Our discovery work was used to paint a picture of potential experiences surrounding the use of the editable table component. Synthesising this desk research helped us articulate which features would be necessary to design and build into the component.
We collaborated with product teams to align on what was most valuable to prioritise creating, knowing that some experiences had more pressing needs than others. This outlined a shortlist (which was actually pretty long) of features to design and build.
Refining the design
The design exploration and refining process was where most of the time of this project took place. I first established a rough concept for the look, feel and layout, using the existing XUI fundamentals to inform elements like colours, text treatment, and dimensions, and used accessibility guidance to inform other design decisions, for example: touch targets.
I systematically went through each of the outlined features individually and created design solutions for every one.

I was able to refine 15+ component features by having regular discussions with experts, and ensuring everything was purposeful, cohesive, and usable. It was a rigorous process involving a lot of collaboration with other teams along the way.
A non-exhaustive list of the component features I designed:
-
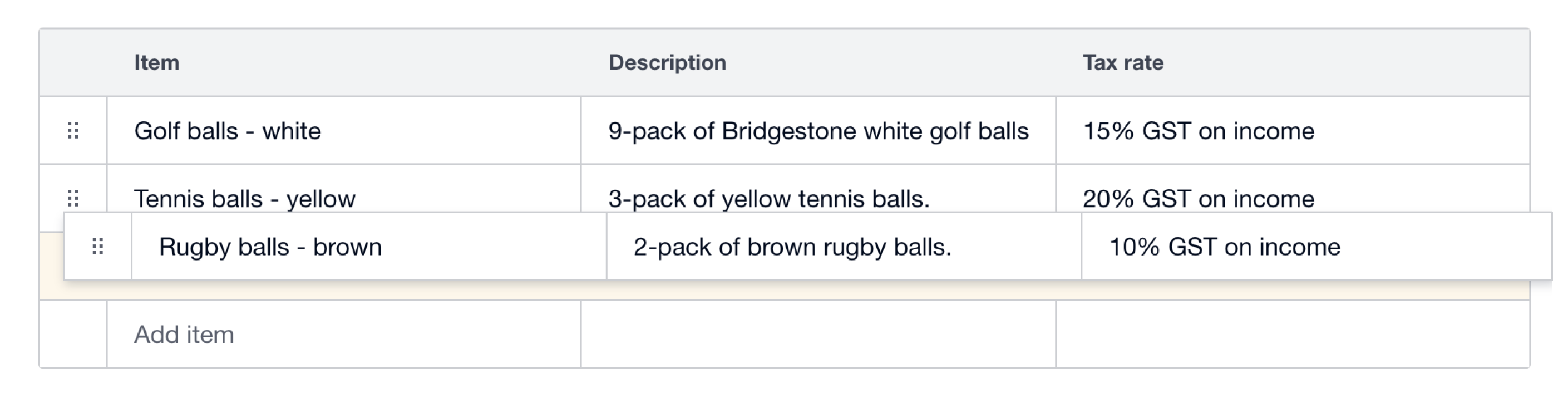
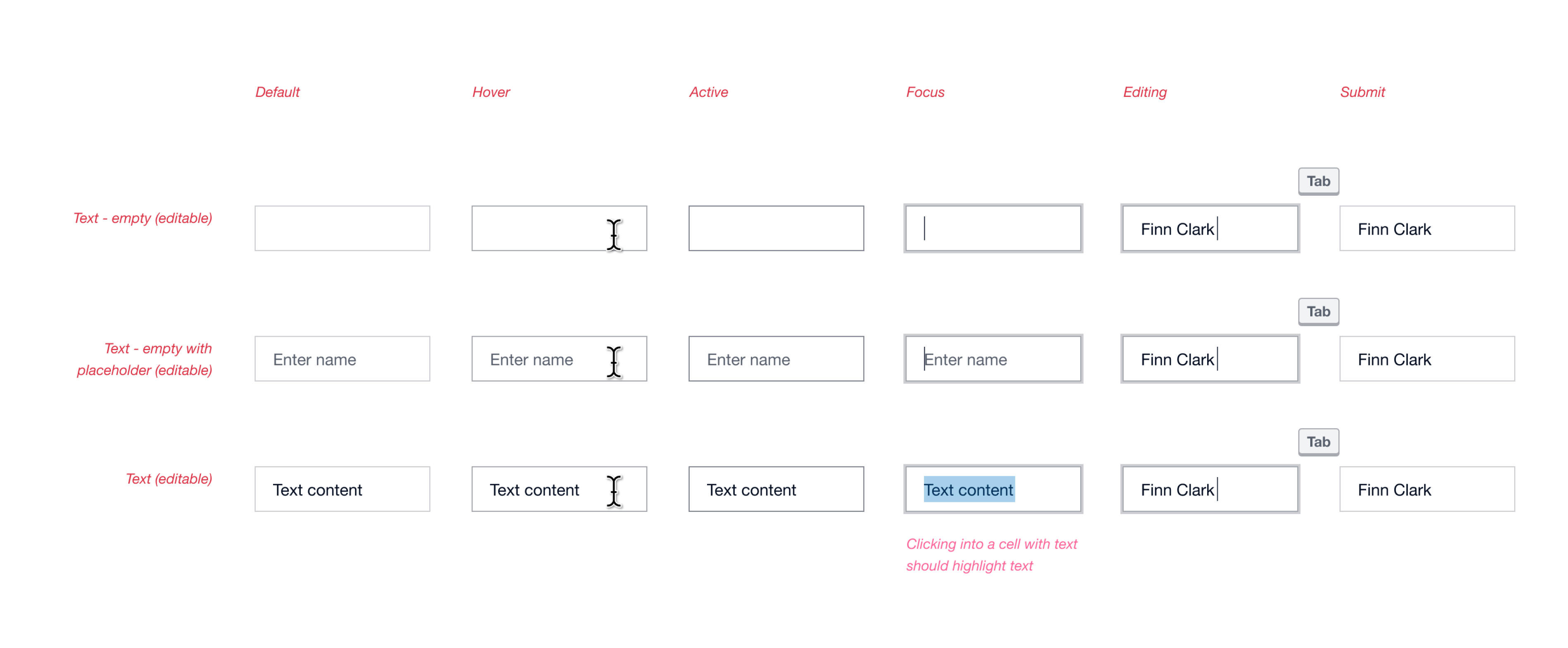
Cell types
- Text input, read-only, select box, autocompleter, icon button
- Table and cell validation
- Adding and removing rows
- Showing and hiding columns
- Responsive behaviour
- Width API
- Drag and drop
- Keyboard navigation experience

Testing
I worked with the engineers to plan how we would build and test the component’s usability. We decided to build a sacrificial prototype while the design process was ongoing, so that we could test the usability with users to help us make informed design decisions as the designs got refined. This also allowed us to understand the technical limitations we had.
We ran three rounds of guerilla-style usability testing sessions at various stages of the design process, focusing on different goals and assumptions. These testing sessions helped us immensely in understanding how users understand and interact with table-style components, and ultimately shaped the final solution.
We refined the component further after testing, making sure it was fully accessible, responsive, and able to be localised.
Since releasing, the editable table component has been used in products all across Xero and we’ve been able to learn from customer feedback to further iterate on the component to have additional features and be more robust for different experiences.
Documentation
Usage guidance
I wrote usage guidance documentation to enable designers and engineers to successfully implement the component within their products. This documentation was surfaced in our internal XUI Guide website which houses all design system guidance.
The guidance gives high level implementation tips, as well as detailed information on specific editable table features.

Some things I learnt
-
Collaboration is the key to success
By consistently checking in with interested teams throughout the planning, designing, and building phases of this project, we were able to align on decisions and generate excitement for the solution.
-
Iteratively testing pays dividends
By testing assumptions throughout the design process, we were able to build confidence in our direction and unblock decisions.
-
Design for the 80%
Supporting every feature under the sun for a complex component is impossible and not necessary. By intentionally designing some flexibility into the component, we were able to enable teams to stretch the functionality if needed. For example: We made it possible for teams to create their own cell types.